How to set up Theme Park
ThisTheme Park is an application that provides custom themes and CSS addons for more than 50 self-hosted applications. See their website theme-park.dev for more information and documentation.
- For a list of all supported applications by Theme Park, see this link.
Installation
There are several ways of setting up Theme Park, but in the shared environment of Ultra.cc the Subfilter method is preferred. Specifically the Nginx section, as it is the webserver installed on all Ultra.cc services.
In this guide, we will use Deluge as an example. But, some applications may have blocks in place and the setup process will look a bit different. So, always make sure to check the specific process for each application. Take qBittorrent as an example.
- Connect to your Ultra.cc slot via SSH, see guide here.
- Once connected, execute the following command:
nano ~/.apps/nginx/proxy.d/deluge.conf
- Paste the following into
deluge.conf. Make sure to paste it somewhere within the{ }brackets.
proxy_set_header Accept-Encoding "";
sub_filter
'</head>'
'<link rel="stylesheet" type="text/css" href="https://theme-park.dev/css/base/<APP_NAME>/<THEME>.css">
</head>';
sub_filter_once on;
- Replace
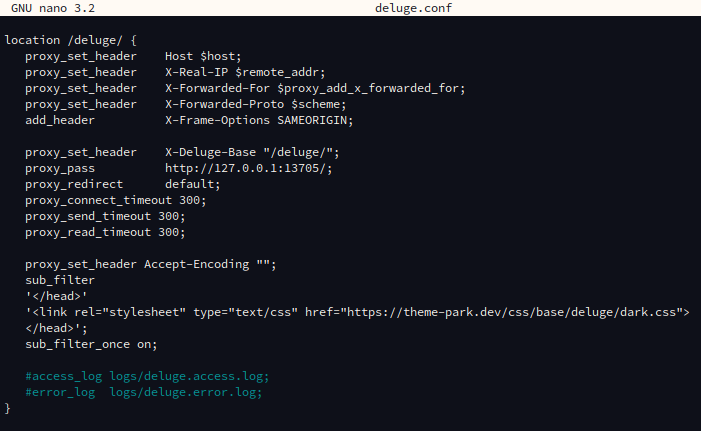
<APP_NAME>and<THEME>withDelugeanddark, or another theme of your choice. - If done correctly, it should look like the below image.
- Press
CTRL+xto save and exit. Confirm by pressingyandENTER. - Next, restart the webserver by executing
app-nginx restart.
That's it, now simply access your Deluge instance from the webUI in your webbrowser, and you should see the new theme applied.